Авторизация
Сброс пароля
DNA Team: Мобильное приложение для навигации, аудиогид для Эрмитажа
Страница кейса/результат: https://dnateam.ru/cases/case/hermitagenavigation

1. Вводная задача от заказчика, проблематика, цели
Задачи проекта:
Разработка мобильного приложения для «Эрмитажного магазина» на платформах iOS и Android, которое включает следующие разделы:
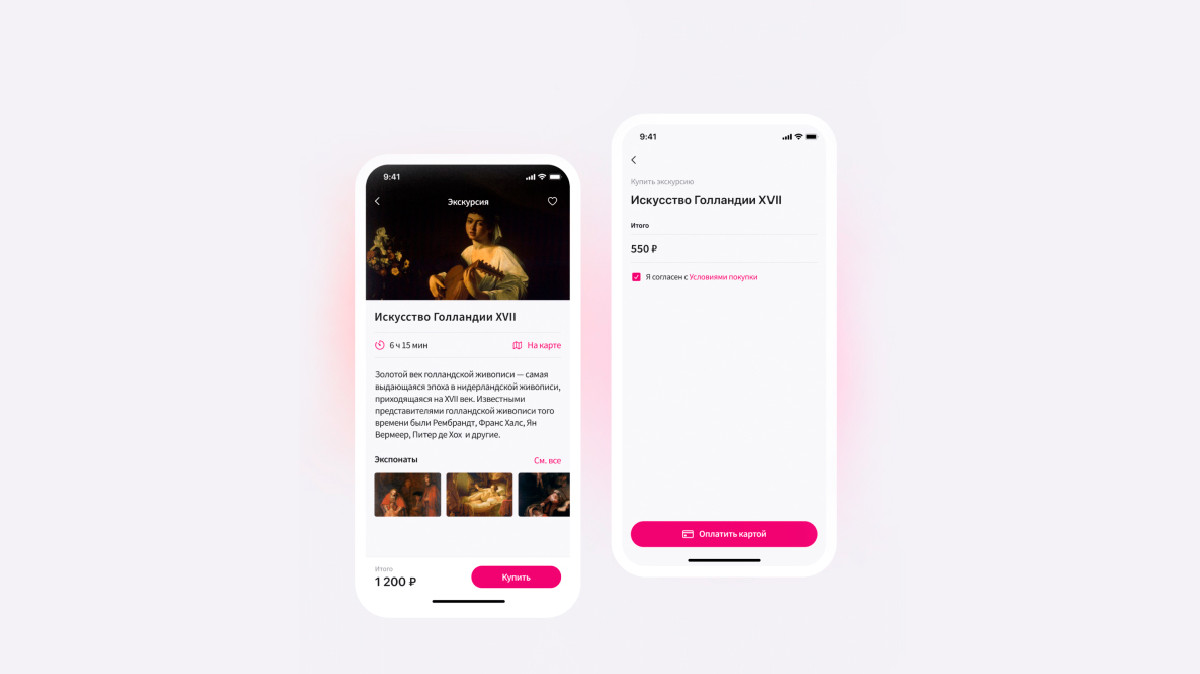
- Магазин экскурсий с возможностью приобрести покупку в один клик;
- Навигация по музейным комплексам «Зимний дворец» и «Здание Главного штаба» при помощи карты посетитель должен легко построить маршрут до нужного экспоната или зала, найти кафе, туалет, выход на улицу и так далее;
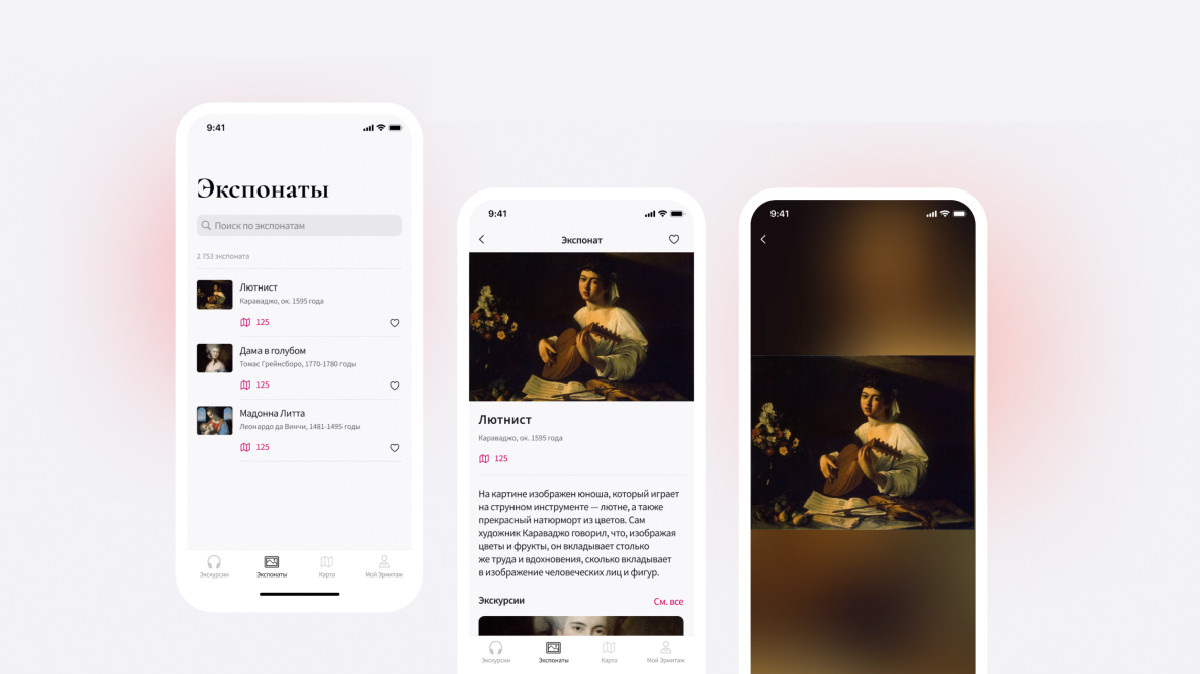
- Каталог экспонатов с фото- и текстовым сопровождением, местоположением на карте и кратчайшим путем, как дойти до нужного зала;
- Аудиогид, синхронизирующий аудиодорожку, карту и текст;
- Личный кабинет, где видна история покупок;
- Новостная лента;
- Редактура (админка) для управления контентом, в частности, ее функционал должен позволять исключать или добавлять залы на карту, редактировать информацию об экспонатах и создавать новые.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Особенности проекта:
Неожиданная задача, с которой мы столкнулись в процессе разработки приложения, — санкции. Некоторые варианты, которые мы планировали в начале сотрудничества, оказались невозможны, и нам пришлось быстро ориентироваться и искать свои собственные пути решения задач.
В частности, это коснулось разработки непосредственно навигации по музейным комплексам и платежной системы.
Но главный челендж для нас — это все-таки сделать навигацию по музейному комплексу. Готовых хороших решений на рынке не было.
Варианты решения:
1. Навигация
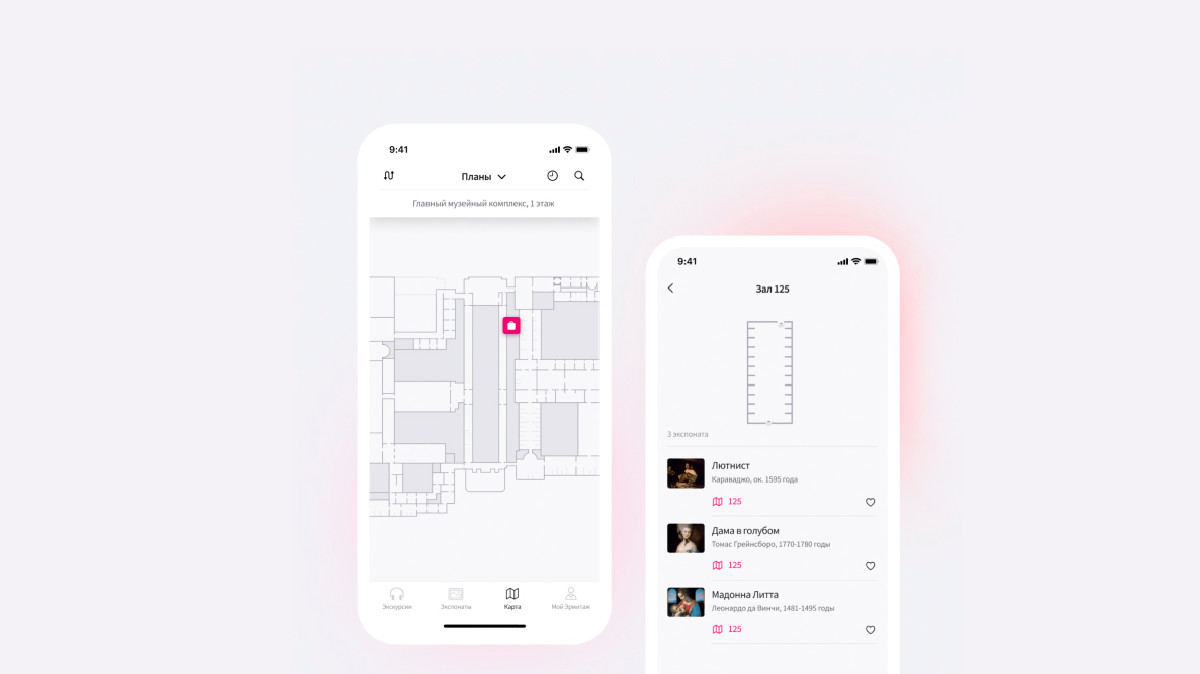
В приложении реализована интерактивная карта двух крыльев Эрмитажа — «Зимний дворец» и «Здание Главного штаба». Изначально мы планировали использовать зарубежные библиотеки работы с картами, но этот вариант стал недоступен.
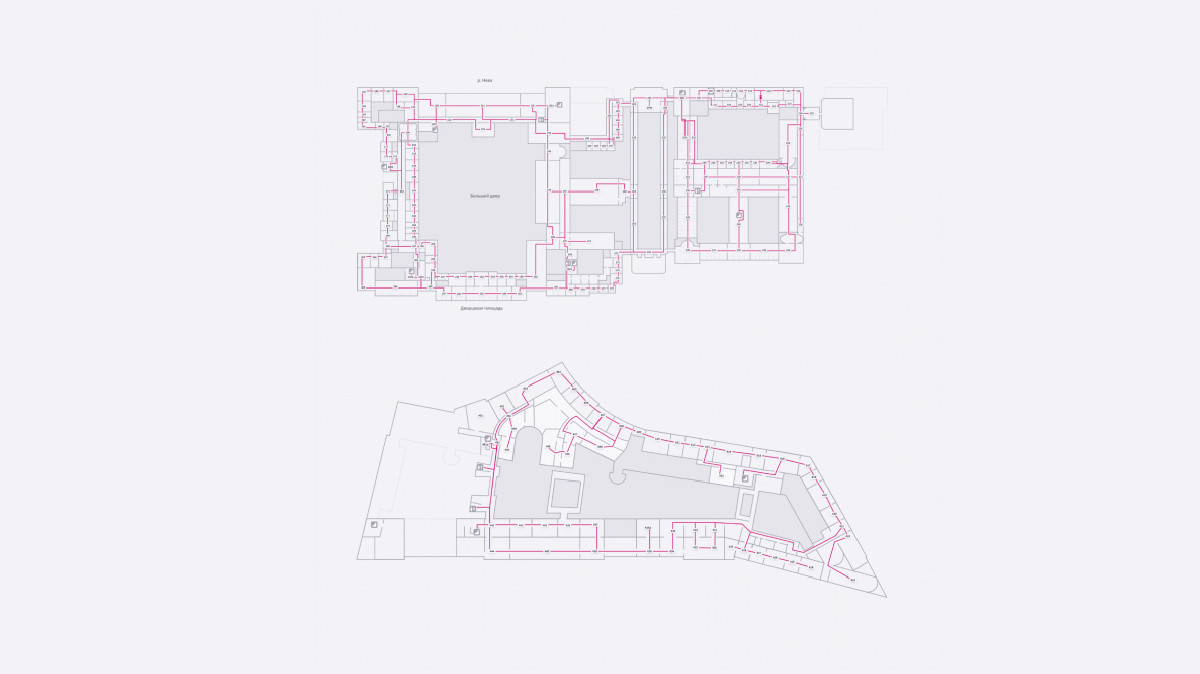
Из исходных материалов у нас на руках была только бумажная карта. Мы приняли решение разметить все залы как отдельные сущности через SVG и отрисовать все возможные переходы между ними в виде графа. Мобильное приложение запускает Javascript-код, который на SVG-файле подсвечивает нужные переходы. А сам кратчайший путь ищется при помощи алгоритма Дейкстры.
Данное решение дает возможность максимально просто «включать» и «отключать» залы на карте, когда в этом есть необходимость, например, идет подготовка к новой выставке. Маршруты перестраиваются автоматически.
Приложение обновляется в фоновом режиме. Это необходимо, в частности, в том случае, когда определенный зал или экспонат становится недоступен для посетителей по какой-либо причине. Через заданный интервал API синхронизируется. Отправляется запрос на сервер и проверяется контрольная сумма. Если есть какое-то разночтение, скачивается обновленный пакет данных. Пользователю это не доставляет никаких проблем, он вообще этот процесс не замечает.
2. Магазин
Тут мы тоже столкнулись с тем, что система in-app purchases перестала работать на территории России, нам пришлось искать отечественный способ оплаты покупок в AppStore и Google Play.
Заказчику было критично работать с PayU. Так как мы работали со множеством платежных систем, то нам не составило труда сделать интеграцию по их требованию. В итоге PayU подключен к сайту и мобильному приложению.
3. Аудиогид
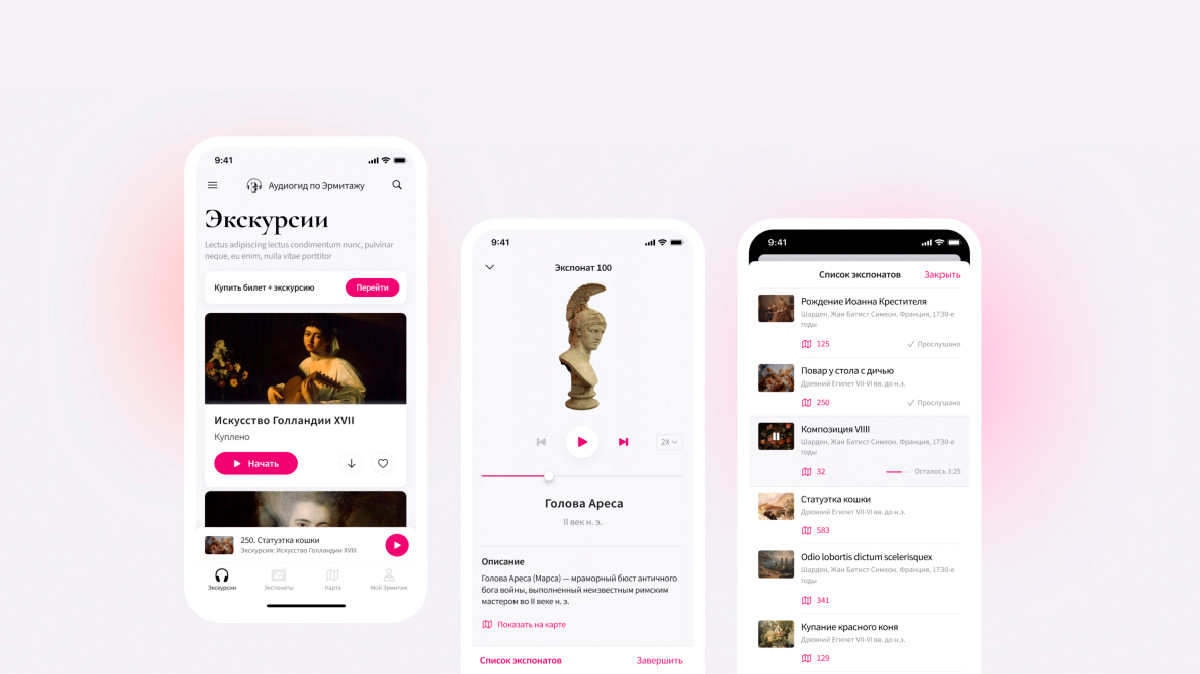
В приложении реализован аудиоплеер на двух языках, который умеет работать в фоновом режиме и синхронизировать карту, фото и аудиодорожку. Экскурсии можно слушать в офлайне.
4. Редактура (админка)
Простая в использовании админка — это было одно из главных требований заказчика. Раньше для того, чтобы добавить новый экспонат, надо было задавать координаты: этаж, комнату, сколько метров от угла комнаты и так далее. Это было очень неудобно и отнимало много времени.
Мы реализовали эту задачу опять же через карту. Теперь достаточно кликнуть мышкой в нужное место, и появляется возможность прикрепить аудиодорожку, фото и текст. По сути, у нас одна карта и на фронте, и в бэкенде. Принцип все тот же — SVG-файл с детальной отрисовкой каждого зала.
Мы не сразу пришли к этому решению, изначально было не очень понятно, как корректно было бы редактировать карту, переносить или двигать экспонаты.
Админка мобильного приложения написана на фреймворке Vue.js и является частью бэкэнда laravel. К монолитной части, которая отвечает за сайт Эрмитажного магазина, прикреплена редактура приложения, чтобы заполнять базу данных, управлять контентом и так далее. Туда же мы прикрутили несколько разделов, через которые можно редактировать контент аудиогида Эрмитажа.
Таким образом, редактура работает на два бэкэнда — редактирует записи сайта и аудиогида через разные разделы.

Навигация

Экспонаты

Аудиогид

Интерактивная карта

Магазин
3. Результаты сотрудничества
Мы запустили приложение в январе 2023 года на платформах iOS и Android.
За это время по данным, которые предоставил заказчик, его загрузили более 63 тысяч человек, а также продажи экскурсий выросли более, чем на 50%.

Благодарность команде от ООО "АРТЕКОМ"
4. Заключение
Это может прозвучать несколько пафосно, но мы искренне считаем, что наш проект имеет большое культурное и социальное значение для нашей страны. Нам бы хотелось, чтобы современное, интерактивное, удобное мобильное приложение привлекало в мир искусства как можно больше людей, в том числе молодых. И нам кажется, что мы добились этой цели.
Посещение музея, тем более такого масштабного, как Эрмитаж, – это уникальная возможность узнать об истории, погрузиться в разные эпохи, расширить кругозор и проникнуться уважением к мировому культурному наследию.
Отныне у посетителей есть выбор – присоединиться к живой экскурсии или рассматривать экспонаты в своем собственном темпе, не теряя при этом информационного сопровождения и не рискуя заблудиться в многочисленных залах. Музеи давно перестали быть скучными, и мы предлагаем вам самим в этом убедиться.
