Авторизация
Сброс пароля
Дизайн и фронтенд-разработка для первой отечественной шрифтовой студии Paratype

1. Вводная задача от заказчика, проблематика, цели
Paratype — одна из ведущих компаний на отечественном рынке, больше 30 лет в шрифтовом дизайне. Её продуктами пользуются дизайнеры из самых разных сфер. Ценности Paratype — современность и доступность. Шрифт — инструмент, который помогает создавать визуальную действительность жизни, ускоряет и облегчает восприятие слов.
Но сайт компании не отражал эти ценности, с точки зрения дизайна он устарел. Поэтому мы разработали новый дизайн, подчёркивающий её современность и технологичность, а также придумали инструменты и фичи, которые помогут дизайнеру быстро подобрать нужный шрифт и приобрести его. Помимо этого, переосмыслили фронтенд и то, что находится «под капотом».
Основная задача — отразить ценности компании с помощью дизайна, сохранить существующий функционал и улучшить его с помощью новых визуальных решений.
Помимо этого:
1) Разработать UX/UI-дизайн;
2) Разработать сайт;
3) Сделать адаптивную мобильную версию.



2. Описание реализации кейса и творческого пути по поиску оптимального решения
Дизайн-концепция⠀⠀⠀⠀
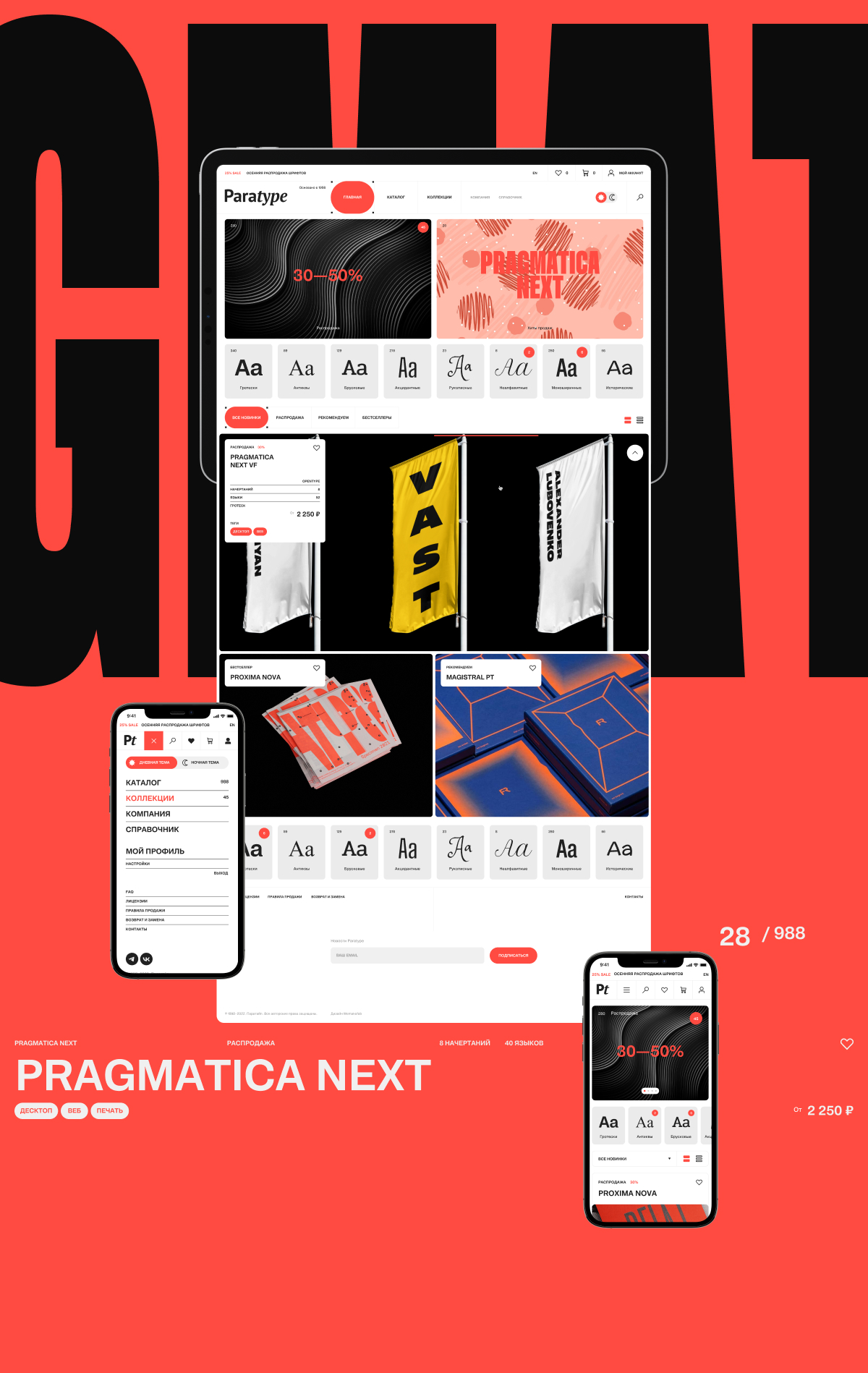
Заказчик хотел, чтобы мы переосмыслили дизайн в современном ключе, чтобы клиентов встречал более дружелюбный и удобный интерфейс, который ассоциируется с компанией и типографикой. Чтобы добиться такого эффекта, выбрали нейтральную гамму с одним акцентным фирменным цветом. Так мы смогли решить сразу две задачи:
1) Сохранили преемственность компании, так как дизайн создаёт ассоциацию с брендом Paratype.
2) Грамотно расставили акценты. Пользователи обращают внимание на баннеры со скидками, подсказками и другими предложениями.
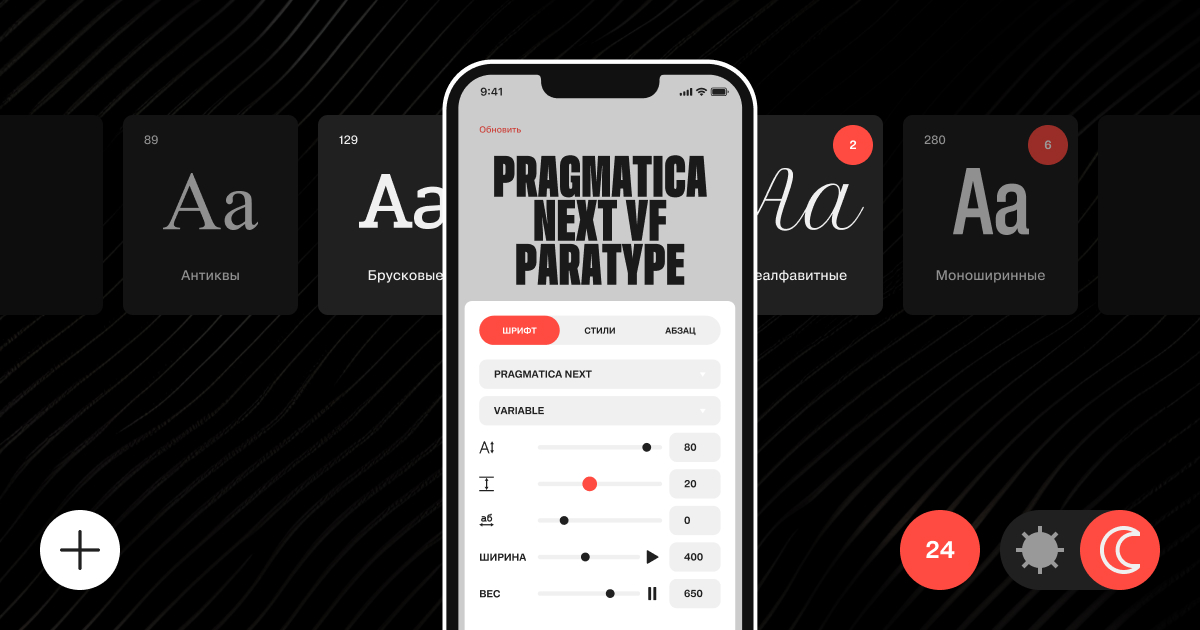
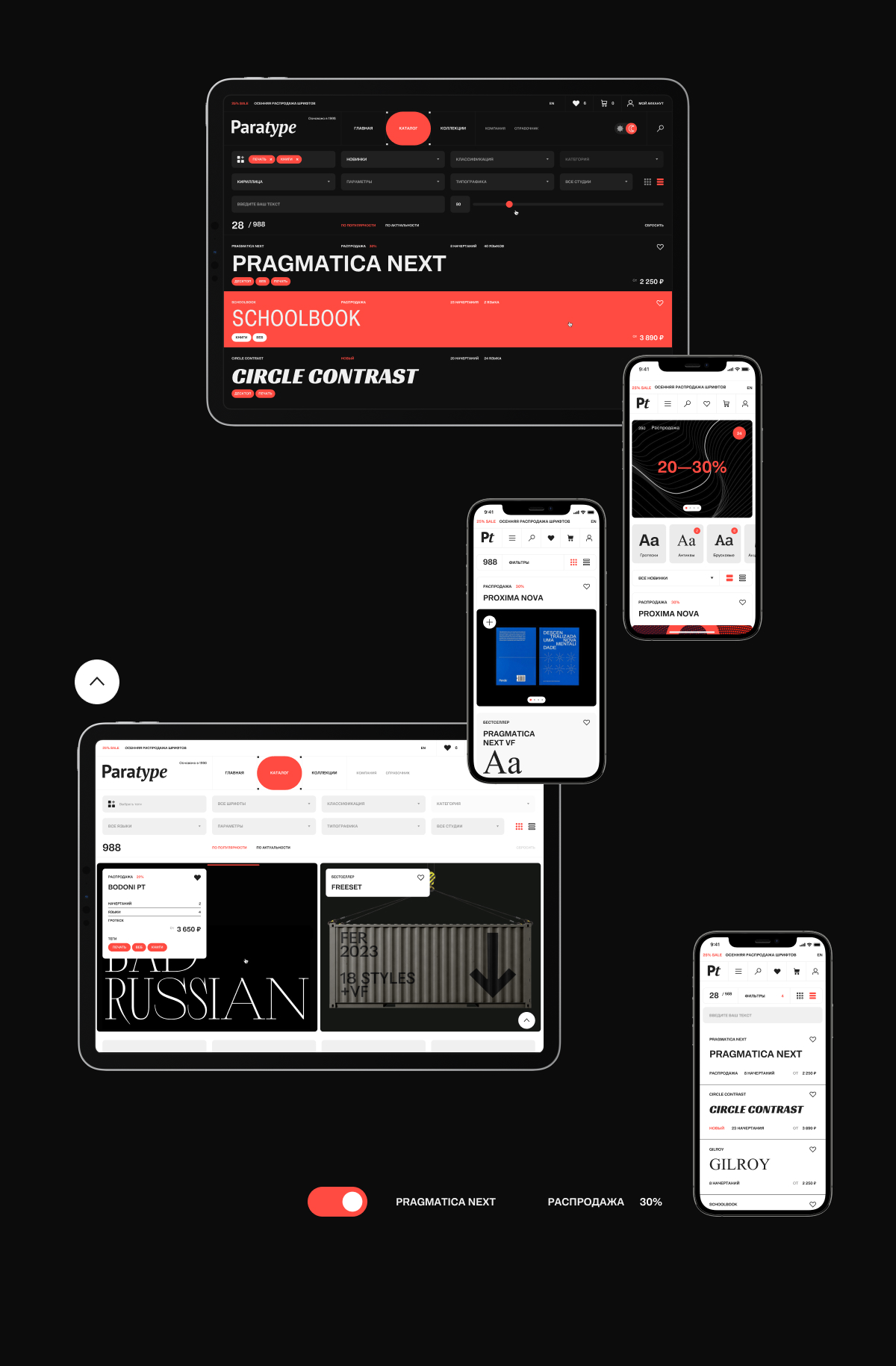
Кроме того, пользователи могут переключаться между тёмными и светлыми темами — это отвечает трендам современного дизайна и помогает дизайнерам подбирать шрифты под разные задачи.⠀⠀
Инструменты и фичи⠀⠀⠀
Мы запросили у клиента полную карту сайта со всем функционалом, разложили её на детали и собрали заново, учитывая обновлённый интерфейс. Важной задачей было сохранить все существующие ранее функции и обновить их, сделать визуально привлекательными и удобными в использовании. ⠀⠀⠀⠀
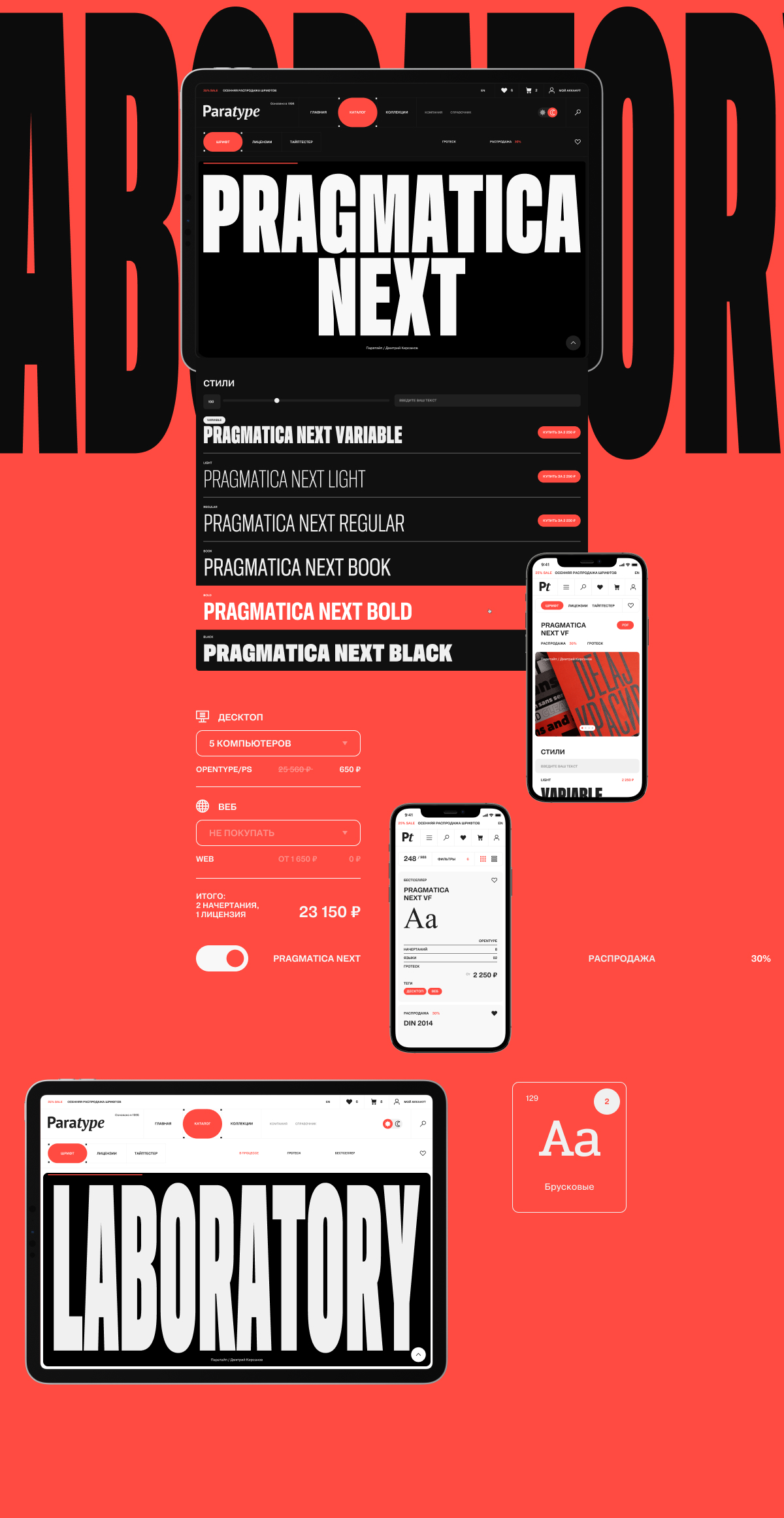
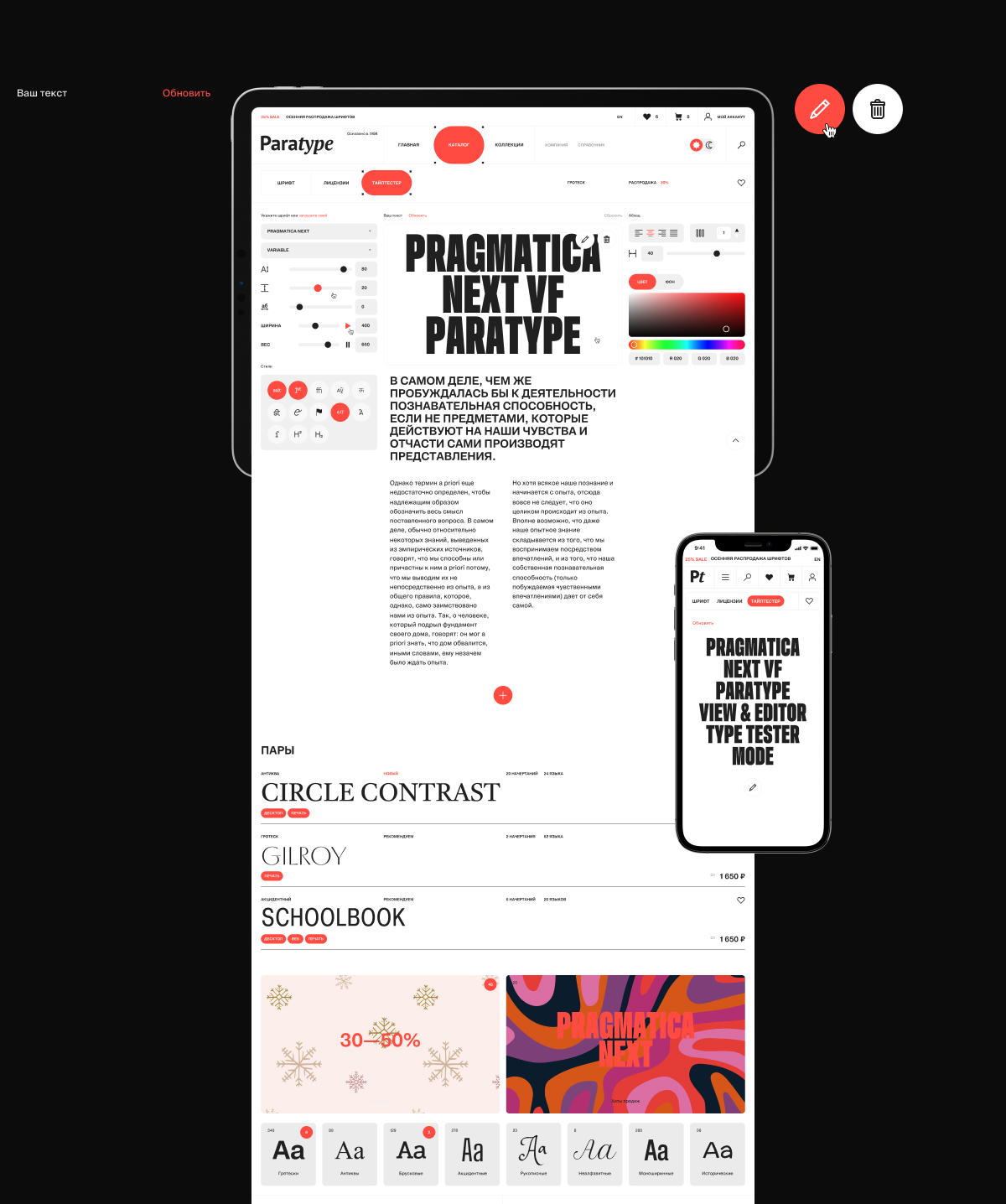
Тайптестер — одна из ключевых функций сервиса. Ранее она была доступна только в десктопной версии сайта. Обновили инструмент, сделав его нативно понятным. С помощью гибких настроек пользователи могут поэкспериментировать со шрифтом или с гарнитурой перед покупкой.⠀
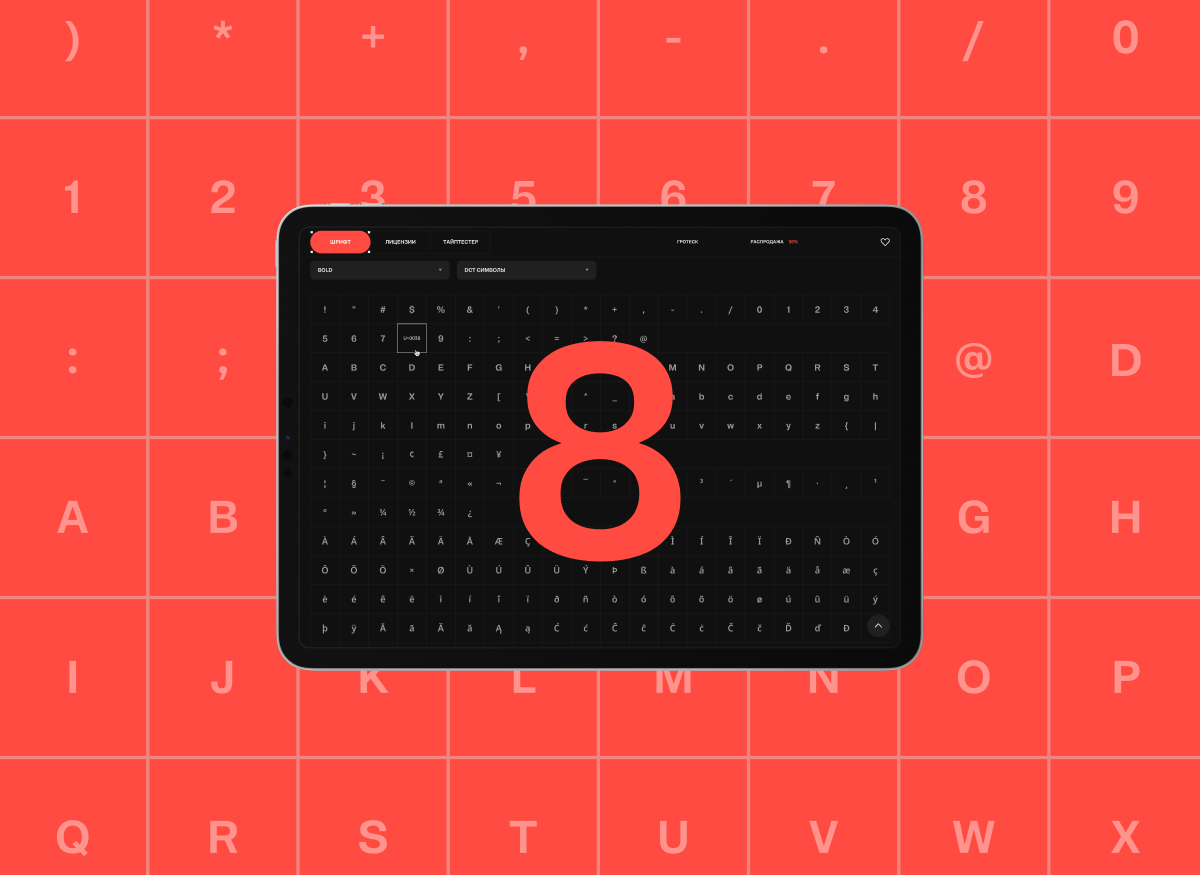
Переработали окно показа глифов. Теперь при наведении на символ пользователи могут детально его рассмотреть. Им всегда доступны фильтры, теги и другие инструменты, позволяющие настроить параметры и выбрать шрифт под свои задачи.⠀⠀⠀
Пользовательский опыт⠀⠀
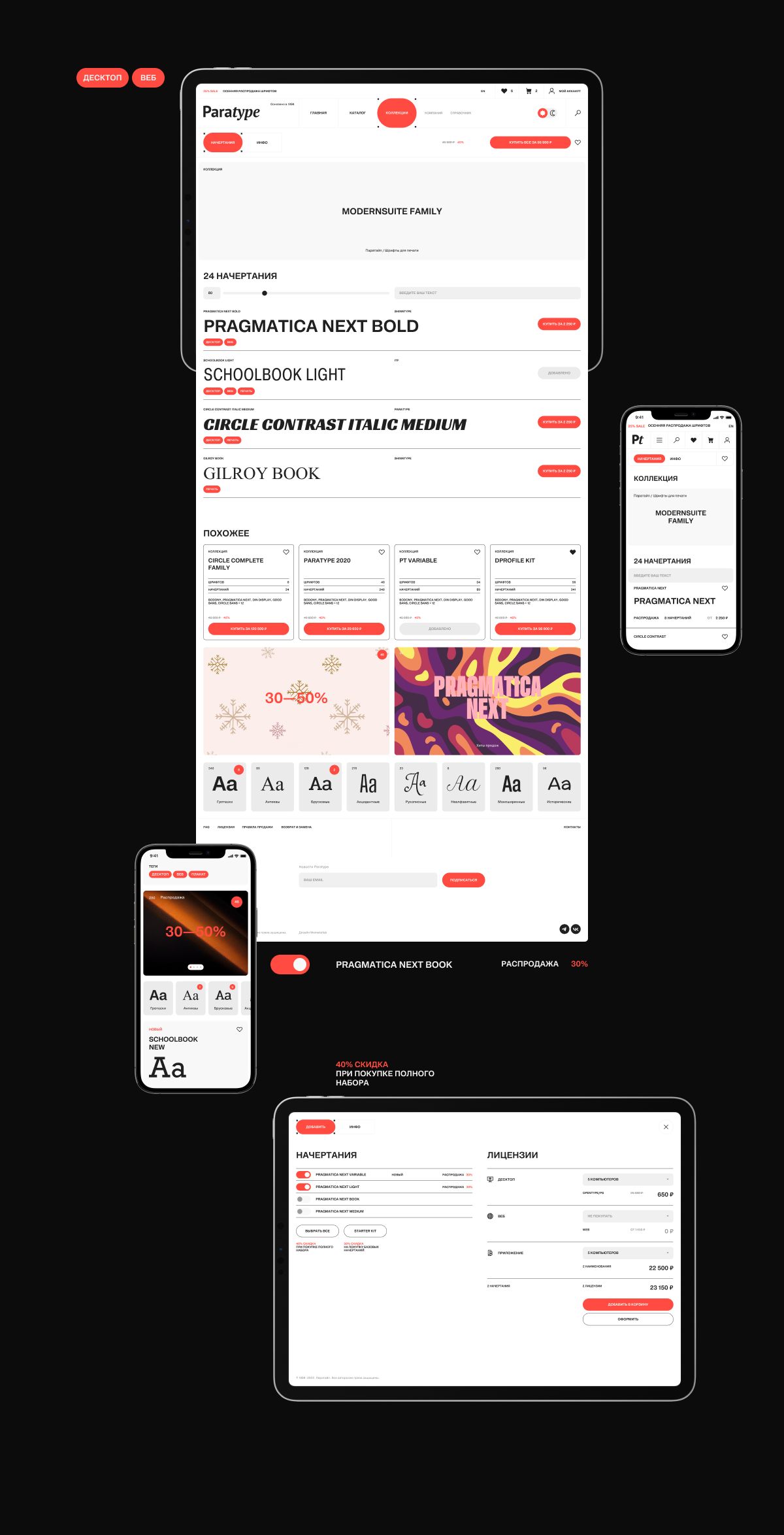
Мы стремимся удерживать пользователя на сайте: показываем регулярно обновляющиеся баннеры со скидками, специальными плашками отмечаем появление новых шрифтов в каждой категории. Получается лента с бесконечным скроллом, чтобы пользователь всегда имел широкий выбор и знал о распродажах и бестселлерах. ⠀⠀
Добавили возможность переключаться между русской и английской версиями одной кнопкой. До этого англоязычная версия сайта была на другом домене.⠀
В личном кабинете можно просмотреть список сделанных ранее заказов. Заказы можно делать как на физическое, так и на юридическое лицо.
Перед окончательным оформлением заказа пользователь получает предложения со скидками и лицензиями.
Все функции разработаны с учётом адаптивной мобильной версии.
⠀⠀⠀⠀


3. Результаты сотрудничества
Заказчик получил обновлённый сайт, который за счёт современного дизайна и улучшенного функционала превратился в полноценный сервис.⠀⠀⠀⠀
Грамотный UX/UI подчёркивает статус ключевой компании на дизайн-рынке.⠀⠀
Пользователи могут не только приобрести нужные шрифты, но и протестировать их перед покупкой. Это возможно благодаря инструменту «Тайптестер» в обновлённом формате.⠀
Пользователи узнают о новых шрифтах, получают рекомендации по работе со шрифтовыми парами, удобно и быстро оформляют заказы.
⠀⠀⠀⠀

4. Заключение
Paratype обратились к нам за обновлением дизайна. А в процессе совместной работы у нас получилось создать полноценный сервис, с помощью которого дизайнеры могут подобрать себе идеальный шрифт для работы.
Александр Лагута
ведущий дизайнер, Wemakefab
Нашей основной целью было сохранить существующий функционал, обновить дизайн и сохранить баланс между элементами дизайна и бэкендом. Мы не просто создали сайт студии: у нас получилось разработать полноценный сервис с гибким и удобным поиском шрифтов. Каждый пользователь может найти понравившиеся ему гарнитуры через теги, фильтры, рекомендации и коллекции. Мы стремились сделать поиск максимально простым и увлекательным, чтобы пользователь возвращался за покупками снова и снова.


Результаты голосования
Средний балл: 8.36