Авторизация
Сброс пароля
Разработали MVP-версию для интернет-магазина и корпоративного сайта Karcher всего за 3 месяца

1. Вводная задача от заказчика, проблематика, цели
Karcher — международный производитель высокоэффективной уборочной техники. В связи с политической обстановкой центральные системы управления Karcher, на которых находятся международные сайты, должны были отключить для России в конце 2023 года.
Российское представительство обратилось к нам с срочной задачей — запустить до конца года MVP их корпоративного сайта с каталогом продукции и полностью уйти из-под международного крыла.
Ранее у бренда был интернет-магазин на том же домене, что и корпоративный сайт. Функционал магазина отключили уже давно, сразу после того, как из России начали уходить международные компании. Поэтому клиенту пришлось поднять простенький интернет-магазин на платформе inSales, который находился не на их основном домене.
На этапе продажи мы рассчитали подробную смету. Для разработки выбрали нашу команду, так как мы подошли к проекту комплексно с разных сторон: описали задачи по каждому MVP, выставили приоритезацию по функциональным требованиям, честно рассчитали стоимость всех работ.
В итоге, обошли более крупные компании, которые предлагали бесплатный дизайн, демпинговали, предлагали сайт на шаблоне. Наше преимущество в том, что мы спланировали проект, грамотно описали и глубоко вникли в его суть. Как обычно, были скрупулезным даже при первой встрече с заказчиком.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Этапы разработки
1) Изменение структуры сайта
На этапе аналитики мы разбирались с структурой старого сайта. Обнаружили, что она очень запутанная. Посетителям было сложно добраться до нужных разделов.
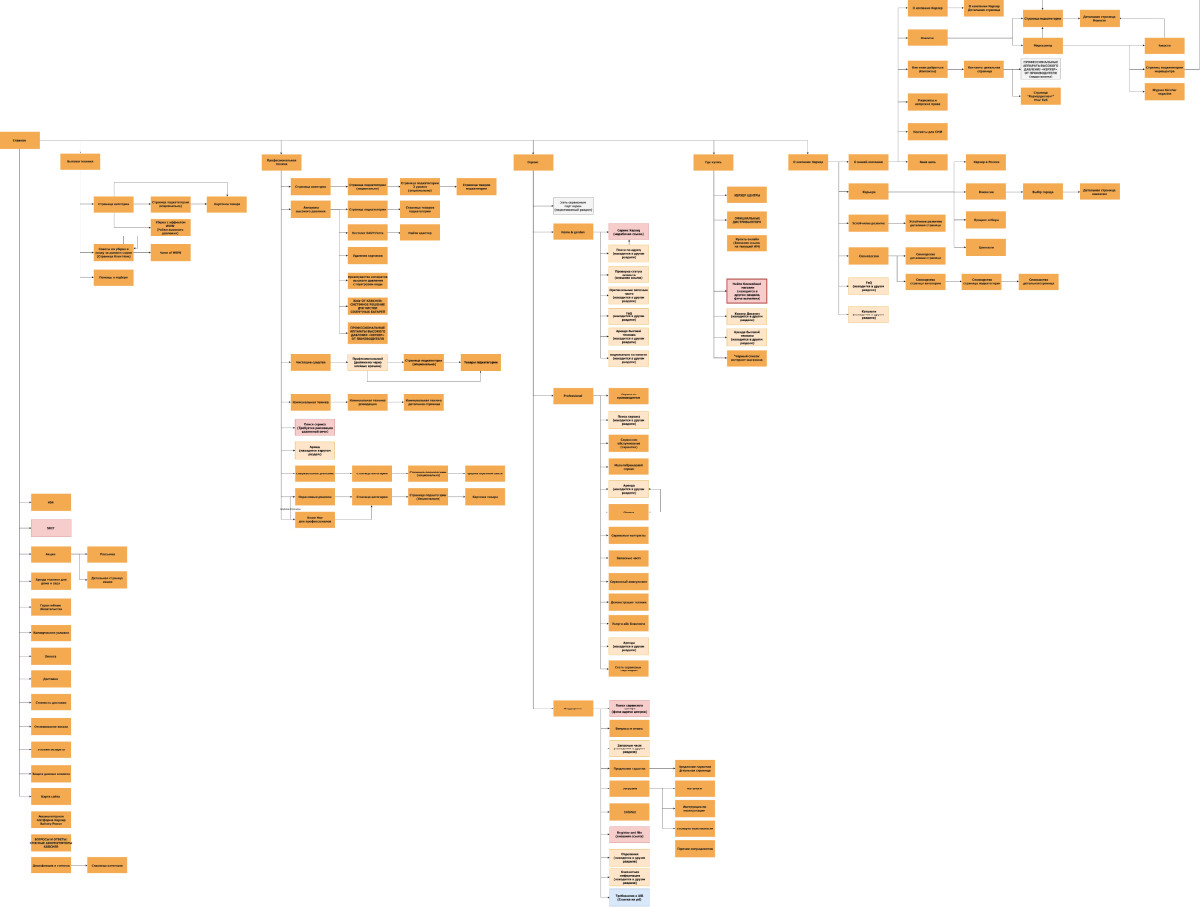
Перед началом работ составили карту сайта в блок-схемах, при работе с которой наш аналитик «вскипел». Настолько она была запутанной.
Задачи стояло две:
- Составить структуру страниц сайта и изучить ее узкие места.
- Найти решение для узких мест и предложить улучшенную версию.
На этапе построения структуры «Как есть» нужно определить все страницы сайта, а также указать, из какой страницы в какую мы можем попасть. Построение такой структуры помогает наглядно увидеть пользовательский путь от главной до любой другой страницы, найти запутанные пользовательские пути и выявить недостижимые страницы. Если на этом этапе любая страница достижима в 3-5 кликов, навигация прозрачна для пользователя и сайт не возвращает 404, то все хорошо. В противном случае переходим ко второй задаче — поиск узких мест и разработке структуры «Как должно быть».
Обычно при построении структуры существующего сайта проблемы можно увидеть невооруженным взглядом. В случае с Karcher использовалось несколько подходов:
- Сделать каждую страницу достижимой не более, чем в 5 кликов.
- Объединить или избавиться от однотипных страниц.
- Упростить пользовательскую навигацию.
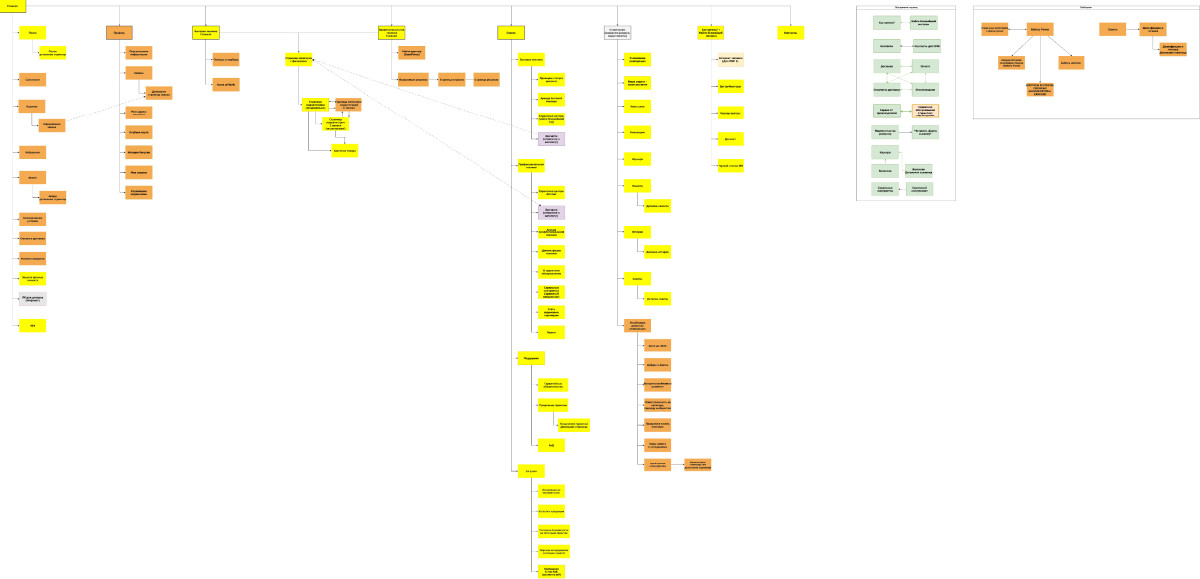
Следуя выбранным подходам, получилось предоставить оптимизированную версию структуры для всего сайта. Мы полностью навели порядок. Важно было не потерять какую-либо информацию, и преподнести ее в понятном виде, в том месте, где пользователь будет ожидать.
2) Переработка разделов
Раздел «Где купить» вынесли в общее меню, раздел «Сервис и покупки» оставили без «Покупки», потому что про них там было мало. Это изменение было продиктовано бизнес-требованием. Потому что Karcher, как официальный производитель, не имеет права мешать дистрибьюторам распространять товар. Необходимо соблюдать баланс.
Мы проработали «бытовое» и «профессиональное» направления, оставили понятные актуальные разделы. Некоторые разделы нам пришлось либо убрать совсем, либо объединить. В структуре прослеживались дубли и неактуальные страницы, которые также устранили. Пользователям стало легче добраться до интересующей информации.
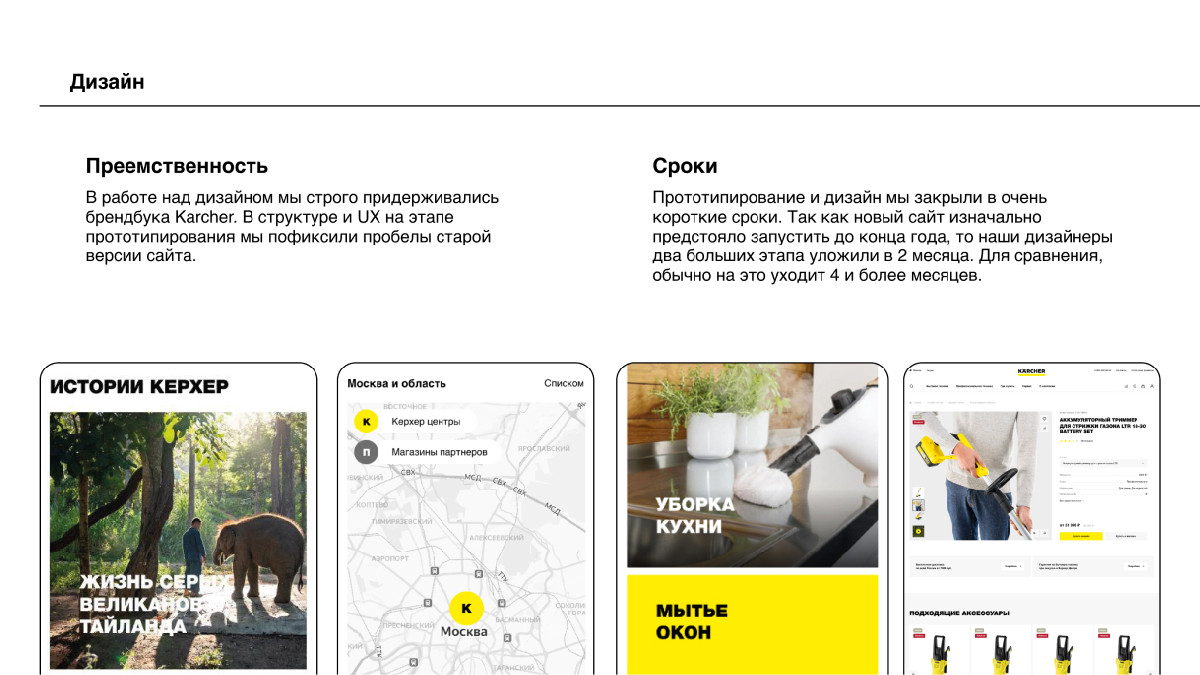
3) Дизайн
В работе над дизайном мы строго придерживались брендбука Karcher. В структуре и UX на этапе прототипирования мы пофиксили пробелы старой версии сайта.
Прототипирование и дизайн мы закрыли в очень короткие сроки. Так как новый сайт изначально предстояло запустить до конца года, то наши дизайнеры два больших этапа уложили в 2 месяца. Для сравнения, обычно на это уходит 4 и более месяцев.
4) SEO-оптимизация
На этапе отрисовки дизайна и перед версткой наш SEO-оптимизатор тщательно изучил все макеты, и какие элементы должны содержать все типы страницы. Поисковые системы оценивают качество сайта по разным наборам факторов, в том числе на соответствие "коммерческим факторам". Это значит, что на хорошем e-com сайте должны быть определенные элементы. Мы проанализировали, что используют успешные конкуренты и адаптировали под проект.
Важно, чтобы навигация по сайту была удобно пользователю и улучшались поведенческие метрики — еще один важных фактор для ранжирования. Кроме того, необходимо, чтобы на сайте существовали посадочные страницы для охвата как можно большей семантики. Для этого SEO-оптимизатор давал рекомендации по структуре сайта.
Специалисты устранили дубли страниц. Часто одна и та жа страница доступна по разным адресам. Это негативно сказывается на индексации и ранжировании страниц.
Мы оптимизировали Title, упорядочили теги H1-H6, внедрили шаблоны мета-тегов. Оптимизация текстового контента и мета-тегов позволяет сайту хорошо ранжироваться.
5) Верстка
На этом проекте мы решили верстать компонентным подходом, а не по страницам, как это происходит обычно. Этот подход мы использовали еще на этапе дизайна.
Многие блоки на страницах одинаковые, что дает возможность переиспользования компонентов. Можно один раз сверстать и запрограммировать блок, а затем использовать на других страницах. Это позволяет оптимизировать процесс и дает нам преимущество по времени.
Этап почти завершен, остается только провести тесты.
6) Backend
При работе с Backend нам пришлось столкнуться с двумя сложностями:
—Интеграция с 1С — необходима, чтобы выгрузить каталог с номенклатурой
Сложность в том, что работы по интеграции 1С в основном на стороне клиента. Разработчики со стороны Karcher пытаются найти решение по синхронизации Битрикса и нескольких баз в 1С. По итогу, мы должны получить файлы стандартные битриксовые файлы, благодаря которым мы и реализуем интеграцию.
Ранее 1C не была так глубоко интегрирована в продажи, так как для сервиса InSales, на котором некоторое время был интернет-магазин Karcher, требовалась лишь простая выгрузка. Сейчас мы стараемся реализовать глобальный обмен данными: самих товаров, их характеристик, инструкций, сертификатов, паспортов безопасности.
Мы проводили тестовый обмен данными, но каталоги пока не создаются. Процесс интеграции займет немалое время.
—Админка сайта с конструктором
У клиента было требование — админка сайта должна быть с конструктором. Сделали так, чтобы админы сайта могли без привлечения разработчиков собирать страницы, так как многие из них имеют лендинговую структуры и собираются из типовых блоков. Это нестандартный функционал Битрикс, который стал возможным благодаря кастому.
Среди Backend работ важной часть стало создание инструмента для обновления контента, так как на сайте очень много информационных страниц. Международная админка, которой заказчик пользовался раньше, представляет из себя конструктор. Мы реализуем такой же инструмент в Битриксе, разрабатываем собственный модуль. До этого разработчикам не приходилось прибегать к настолько сильной кастомизации.
Конструктор представляет собой оболочку, в которой можно создавать предустановленные блоки. Контент-менеджер сможет выбрать, в каком положении и в каком месте должна находиться картинка на странице, какие нужно использовать текстовые блоки. При работе над контентом не придется дополнительно привлекать разработчиков.
Как только мы закончим эту работу, то специалисты займутся контентом.
Елена Маркина
дизайнер, Webit
Хочется отметить, что команда проекта со стороны клиента очень оперативная и заинтересованная в конечном продукте. С таким подходом очень приятно работать. Каждый знает, за что он отвечает, и все прислушиваются друг к другу.

Сайтмэп ДО переработки разделов и структуры сайта

Сайтмэп ПОСЛЕ переработки разделов и структуры сайта


3. Результаты сотрудничества
Мы идем с опережением графика разработки. По договору запуск MVP2 запланирован на август-сентябрь, но уверены, что запустим уже работающий магазин в конце апреля.
Крыгин Иван
Руководитель проектов разработки, Webit
Заказчик всегда очень оперативно дает обратную связь, если возникают какие-то вопросы. Это не первый мой брендовый проект. Мне нравится работать с брендами, всегда получаются и интересные кейсы. Приятно видеть результат "до" и "после" наших работ, видеть, как сайт улучшился.
Это первый из крупных проектов, где мы попробовали "запараллеливание" процессов в таком масштабе. Конечно, подход несет в себе риски, которые мы будем отрабатывать. В проекте задействованы два full-time разработчика на этапе верстки и программирования. Наработки с Karcher мы сможем применять и на других проектах в будущем.

4. Заключение
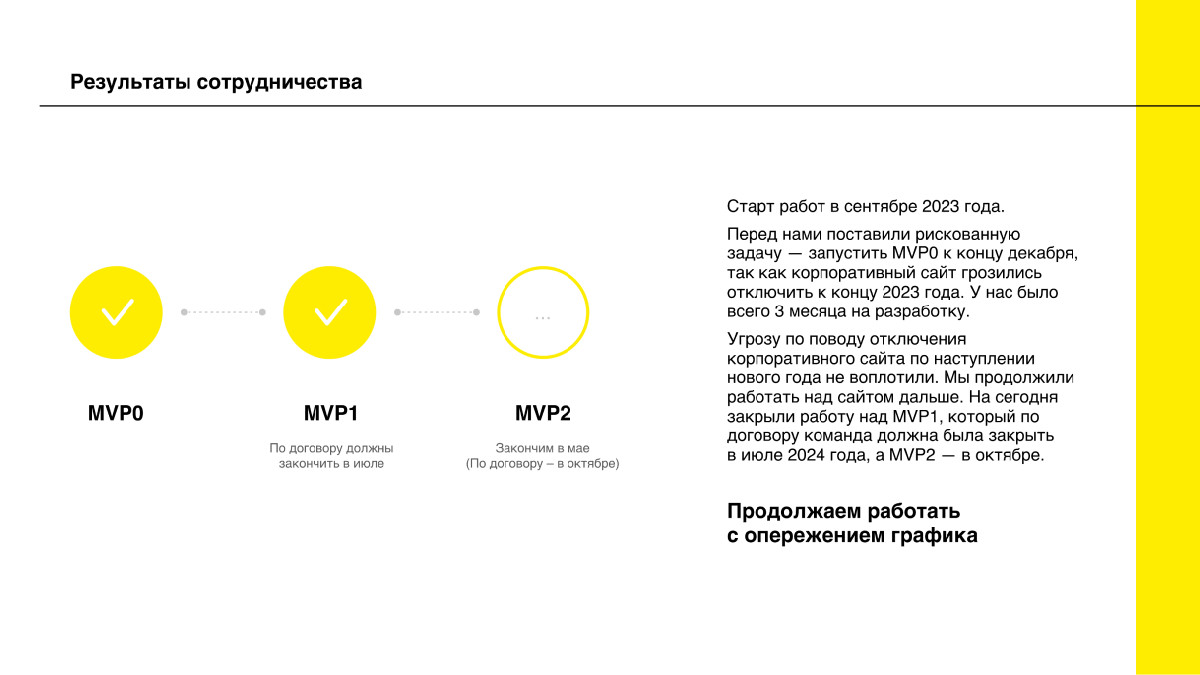
Karcher обратился к нам в сентябре 2023 года. Перед нами поставили рискованную задачу — запустить MVP0 к концу декабря, так как корпоративный сайт грозились отключить к концу 2023 года.
Угрозу по поводу отключения корпоративного сайта по наступлении нового года не воплотили. Мы продолжили работать над сайтом дальше, чтобы выпустить полноценный интернет-магазин с каталогом и возможностью покупки уже в мае.


