Авторизация
Сброс пароля
Промо-сайт для профессионального конкурса дизайнеров Web Design Awards

Видео-презентация по заявке

1. Вводная задача от заказчика, проблематика, цели
Анонс
Идея создания собственного российского дизайнерского конкурса родилась у нас в тот момент, когда мы ощутили на себе последствия ситуации, сложившейся в мире в 2022 году. Недоступность подачи своих работ на зарубежные ресурсы, а также несправедливая пессимизация на тех площадках, которые формально оставили возможность подачи работ. Наш ответ на ситуацию - Web Design Awards.
Более того, часто труд веб-дизайнеров воспринимают как что-то сопутствующее и недооценивают. Есть галереи для холстов и арт-объектов, но никто не собирает работы веб-дизайнеров. Пора это исправить!
Задача
Мы поставили амбициозную задачу — разработать и представить сообществу новое лицо профессиональных конкурсов России. Web Design Awards — это одновременно галерея веб-дизайна и конкурс, который поможет российским специалистам показать себя и стать лучше. На первом этапе требовалось запустить промо-сайт, чтобы собрать заявки от членов жюри и рассказать всем интересующимся о концепции будущей комьюнити-платформы.
Цели
Разработать креативный сайт, который расскажет о конкурсе и привлечет внимание дизайнеров. Основное смысловое ядро проекта — это наш манифест в мир веб-дизайна. С помощью сайта мы транслируем основные мысли, например, что веб-дизайн — это искусство. Вторая большая задача промо-сайта — отобрать членов жюри, которые будут формировать золотой фонд проектов.
Заславский Никита
Исполнительный директор, MAGWAI
Мы любим такие проекты, где сами определяем рамки и границы. Web Design Awards не может затеряться среди других, он должен вызывать эмоции, его должны обсуждать
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Концепция
Чтобы привлечь внимание дизайн-комьюнити, нужно сделать качественный продукт, использовать современные инструменты, фишки, интерактив, иначе проект потеряется среди других. Мы собрали наиболее интересные образы и тренды, которые моментально получили отклик.
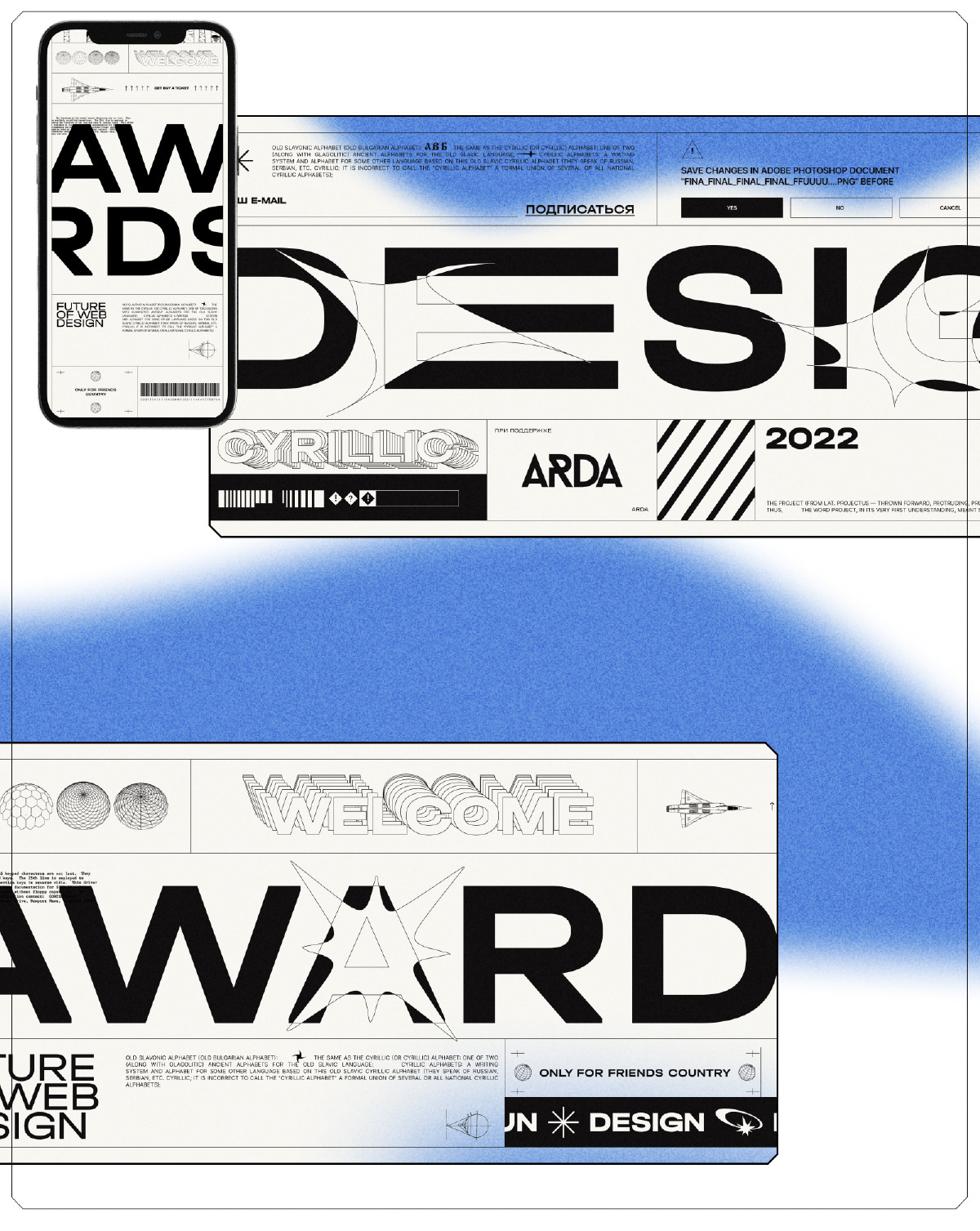
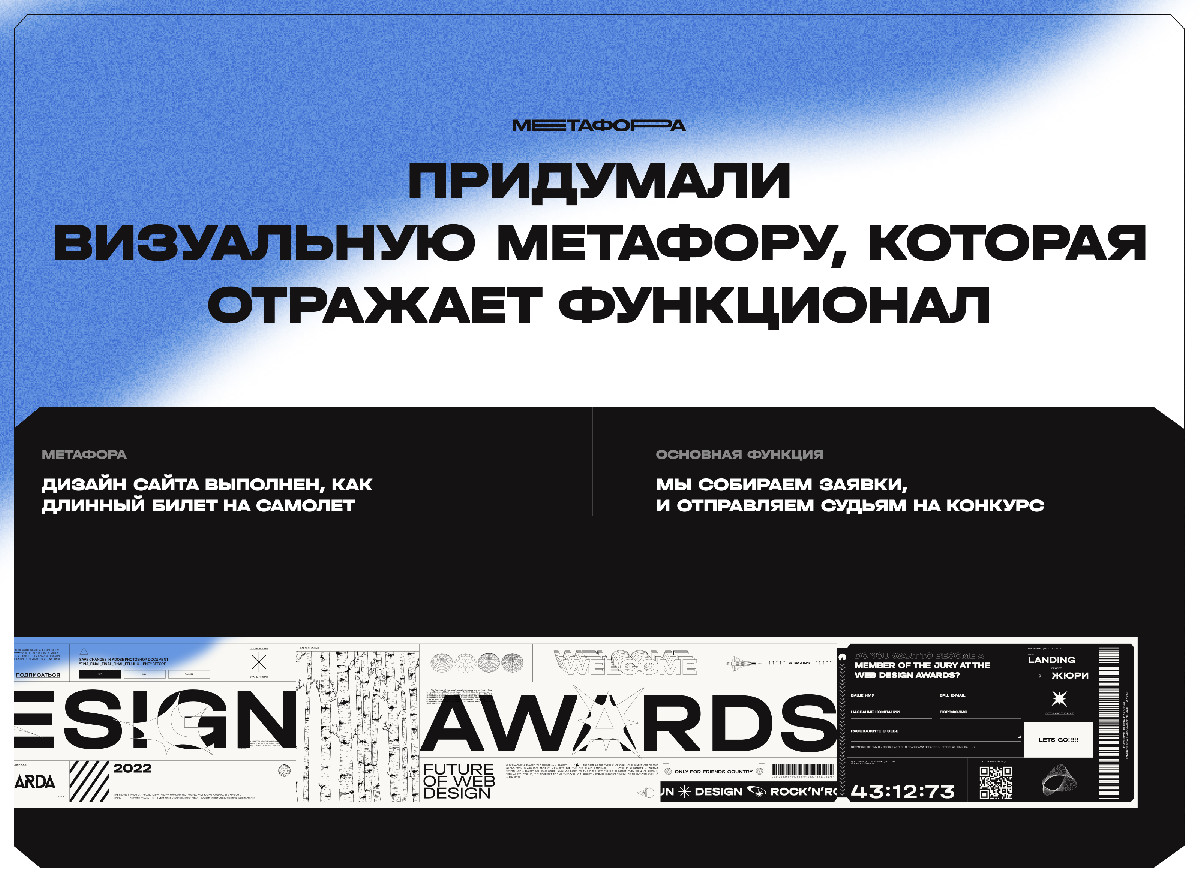
Одна из наших сильных сторон — сторителлинг. Для этого проекта мы решили сделать интересный промоушн-сайт, который заинтересует пользователей, ответит на их возможные вопросы, а также покажет, что проект будет креативным, и за ним стоит следить. Мы выбрали основные темы: русская культура, диджитал и техно, - и раскрыли на страницах лендинга. Объединяет экраны один образ — билет на самолёт, ведь мы набираем команду жюри и вместе отправляемся в полёт. Горизонтальный скролл поддерживает эту метафору. Также мы добавили анимации, графические детали, иллюстрации, а для фона создали цифровой шум.
Дизайн
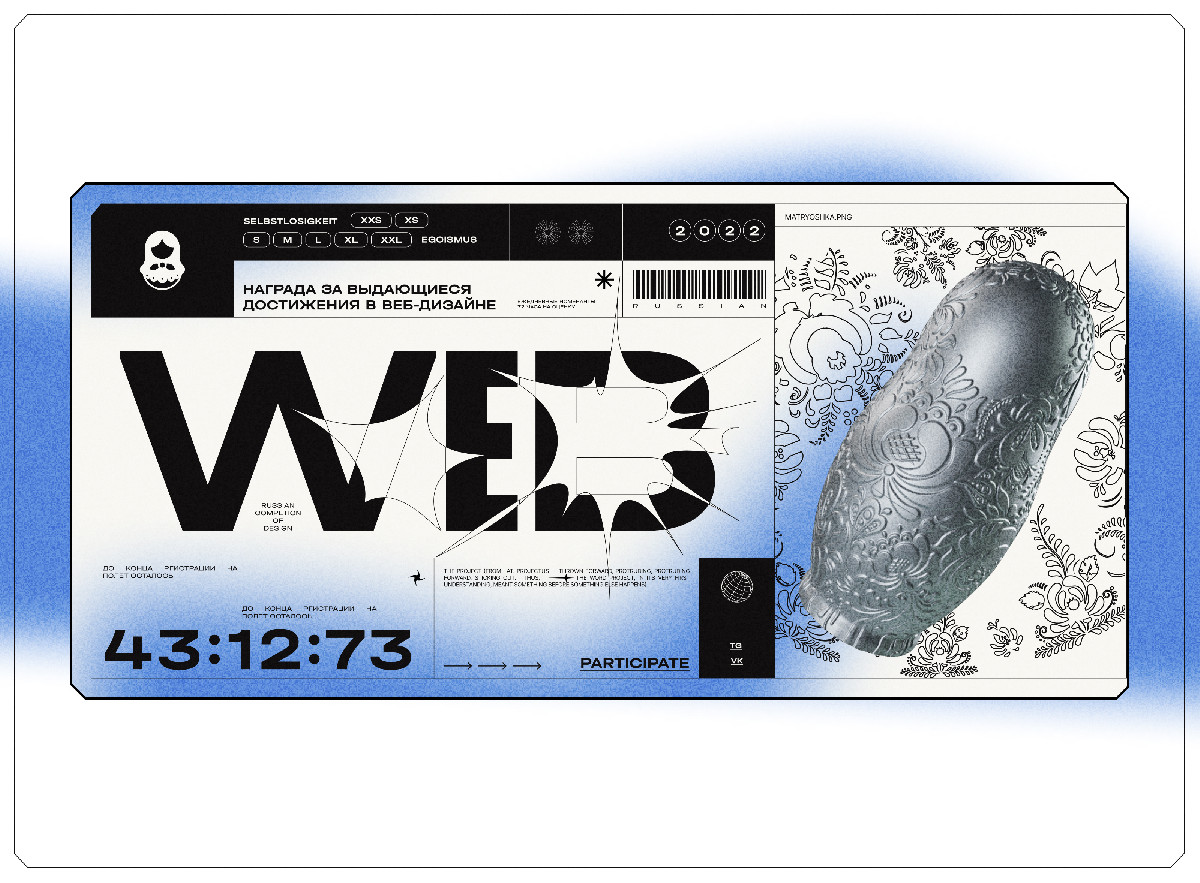
Первое, о чем мы подумали при создании визуального стиля - это рынок, для которого делается продукт, культура, в которой он будет существовать. Мы разрабатываем не международный продукт, который должен быть нейтрален, здесь можно отразить культурную идентификацию. Так появились основные темы: русская культура, диджитал и техно. Листая горизонтальный сайт, вы обнаружите узнаваемые символы России: знакомые с детства березы, звонкую балалайку, знаменитое «Поехали!» Юрия Гагарина.
Объединяющая метафора всего проекта — билет на самолёт, так как лендинг — это посадочная страница для членов жюри, которые «отправляются» на конкурс. Мы решили поэкспериментировать с графическими метафорами и нашли идеальное применение для трендового стиля. Одна из главных задач — вызвать эмоцию, запомниться, произвести впечатление, чтобы этим проектом делились с другими. Мы получили достаточно много заявок на судейство от коллег, а значит, всё получилось.
Технологический стек
С одной стороны, лендинг — дело привычное. Здесь нет замысловатого функционала, надо распределить контент и добавить форму обратной связи для жюри. Но мы усложнили задачу, ведь проект должен стать выдающимся, сразу захватить внимание. Одна из особенностей страницы, которую мы реализовали, — горизонтальный скролл, который поддерживает метафору с билетом, даёт ощущение новизны, трендовости. Однако это ограничивает количество контента из-за высоты страницы.
Вторая сложность — сёрфинг по горизонтальной странице. Для этого мы используем нативный метод JavaScript scrollTo на событие scroll, чтобы пользователь мог перемещаться горизонтально с помощью колесика мышки. Мы получаем event и скролим на каждое событие пользователя, а для поддержки тачпада делаем имитацию перетаскивания: при зажатой mouse1 запоминаем координату, где был курсор в момент клика и сохраняем ширину, на которую пользователь перетянул свой курсор, — это и есть длина нашего шага, то есть скрола. Мы используем тот же нативный JS метод scrollTo, только не на event, а на ту ширину, которую нам дал пользователь в момент перетягивания курсора. Так он перемещается по странице.
Мы продумали и другие моменты, ведь это конкурс веб-дизайнеров! Наша целевая аудитория — коллеги, профессионалы, а значит, банальностям здесь не место. Мы добавили анимации, много графических деталей, которые интересно рассматривать, соединили в иллюстрациях объём и контурные элементы. Особое внимание уделили фону, он словно воспроизводит цифровой шум. Чтобы реалистично воспроизвести этот эффект, мы написали шум на нативном JS с использованием canvas.




3. Результаты сотрудничества
Благодаря яркому промо-сайту новость о Web Design Awards быстро разошлась в сообществе дизайнеров. Многие ждут основного этапа, чтобы подать свои работы. Мы также получили свыше 200 заявок в жюри.
На данный момент мы зафиксировали более 100 упоминаний конкурса в соц. сетях.
В том числе, более 50 агентств предложили себя в качестве партнеров премии. Мы рады подобной поддержке новой премии. Для нас - это существенный результат, цифры которого говорят сами за себя
К тому же, проект получил признание коллег. Экспертное жюри конкурса «Золотой сайт» отметили нашу работу в двух номинациях «Лучший одностраничный сайт или лендинг» (2 место) и «Сайт стартапа» (1 место). Объективная оценка знаковых персон рынка digital - лучшее подтверждения качества!
Смирнов Максим
Арт-директор, Jetstyle
Для меня ценность Web Design Awards заключается в двух основных пунктах:
1. Держать себя в тонусе, повышая насмотренность как на качественные работы, так и в целом на коллег по сфере.
2. Помогать получать награды тем, кто этого заслуживает.
Ну и бонусом - дизайнерская тусовка.
Агеенко Ян
Руководитель дизайн студии, Школа дизайна Яна Агеенко
Web Design Awards — пожалуй, один из важнейших проектов, необходимых для развития индустрии веб-дизайна. Конкуренция и борьба за награды мотивирует дизайнеров генерировать новые идеи и создавать что-то действительно стоящее, а объективное и непредвзятое судейство обеспечивает победу по-настоящему крутых кейсов. Именно поэтому я решил поучаствовать в данном конкурсе в качестве члена жюри.

4. Заключение
Перед нами стоит очень сложная и нетривиальная задача. Это ответственная миссия, которая требует высокого уровня экспертизы и больших усилий. Но мы видим в этом свой долг! Индустрия digital в России, в особенности дизайн - это огромное комьюнити, которое уже давно стоит на одном уровне с зарубежными коллегами. Нам нужна площадка, где каждый сможет не просто реализовать себя, но также сохранить и выделить свой вклад в отрасль.
Калаус Нина
CEO, MAGWAI
Мы сделали и запустили лендинг, начали разрабатывать концепцию и в процессе поняли, что делаем не просто конкурс. Это лишь первый шаг. Наша глобальная цель — приравнять веб-дизайн к искусству! Сохранять и демонстрировать значимые работы — один из важных этапов для будущего веб-дизайна. Это фундамент для следующего поколения российских дизайнеров. Чтобы сохранить лучшие работы для истории, мы создали Web Design Awards. И в 2023 году мы планируем запустить наш проект в открытый digital




