Авторизация
Сброс пароля
Разработка eCommerce-платформы для Decathlon

Видео-презентация по заявке
1. Вводная задача от заказчика, проблематика, цели
Decathlon — спортивный ритейлер №1 в Европе. Компания была основана во Франции в 1976 году, сейчас бренд представлен в 60 странах. Первый российский магазин открылся в 2006 году, на момент старта проекта у ритейлера был интернет-магазин и 62 магазина в 24 городах.
Система сервисов, которыми пользовался Decathlon в России, стала изживать себя — нужно было обновляться на всех уровнях, от интернет-магазина до внутренних систем (авторизация, история заказов, работа с остатками, ценами, отзывами, возвратами, рекомендательными полками, управление отгрузками в магазине). Перед российским подразделением компании встал выбор: брать коробочные решения с рынка, переходить на французское ПО или написать кастомный сервис.
Стратегической целью проекта была разработка обновленной системы локальной архитектуры, которая бы позволила быстро запускать новые функции и тестировать идеи бизнеса локально, независимо от головного офиса во Франции.
Какие задачи мы решали в рамках проекта:
1) Провести интеграцию с технической экосистемой Decathlon: 18 сервисов собственной разработки.
2) Качественно обновить UX/UI клиентских интерфейсов по принципу mobile first.
3) Заложить системную логику для последующего внедрения бизнес-модели маркетплейса.
4) Разработать с нуля локальную PIM-систему.
5) Обеспечивать бесшовный опыт покупки для офлайн- и онлайн-клиентов.
6) Автоматизировать ручные операции бизнеса.
7) Прийти к концепции мультиканальности, на едином бэкенде развернуть множество фронтендов: сайт, мобильное приложение.
8) Сохранить позиции в выдаче при переработке сайта (SEO).
9) Выстроить эффективную систему IT-сопровождения бизнеса.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
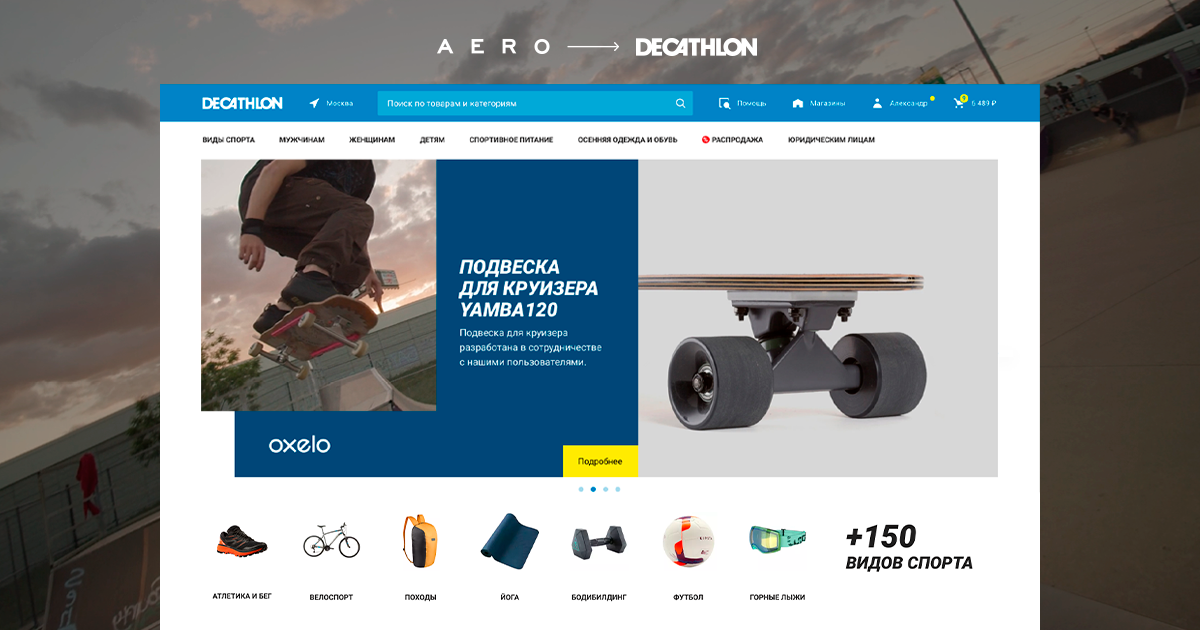
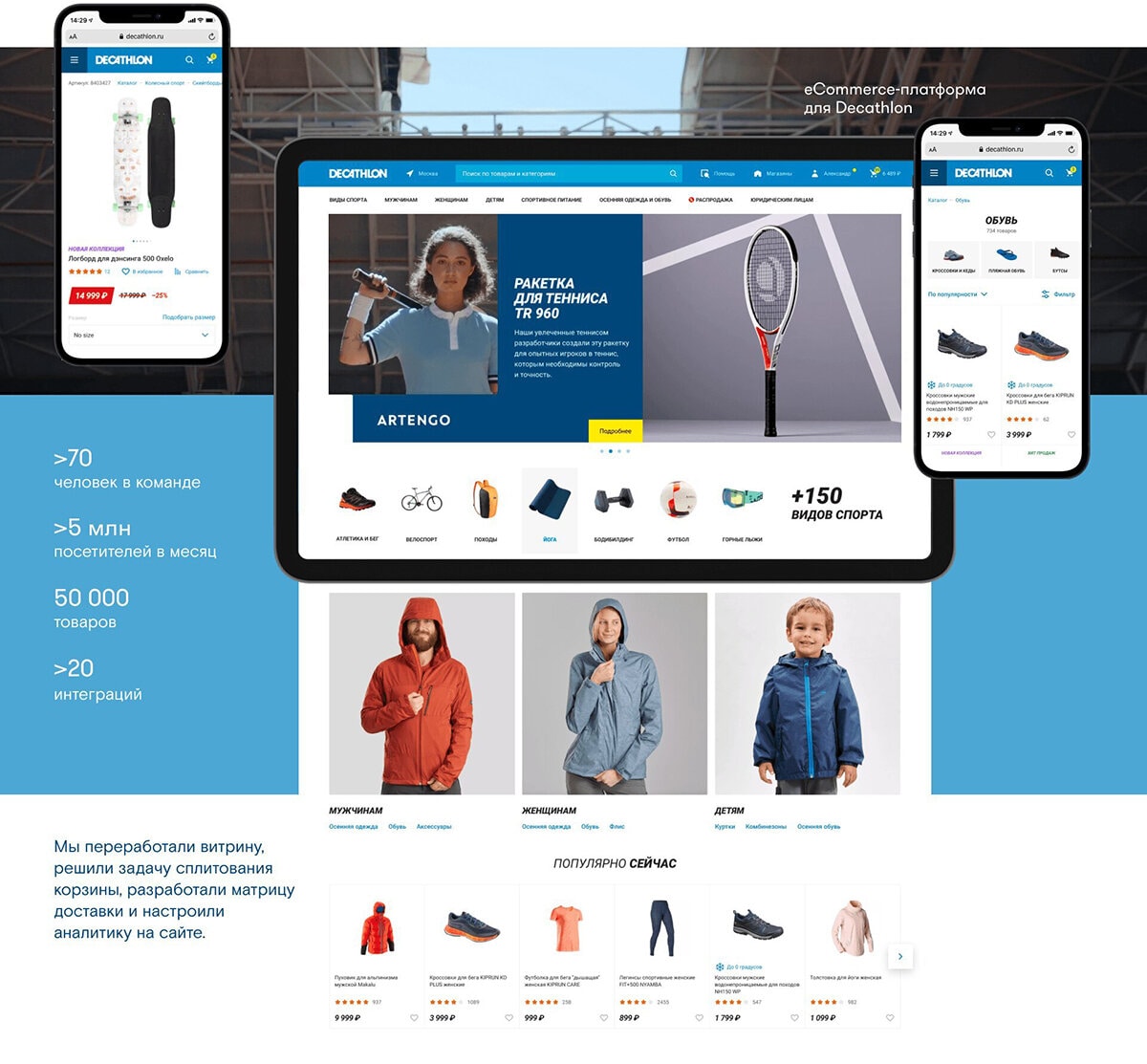
1. UX/UI. Новый интернет-магазин Decathlon
При работе над магазином Decathlon мы провели качественные и количественные исследования, в том числе опросы респондентов из разных целевых сегментов клиента. После глубинных интервью мы проводили UX-тест: давали респондентам задания, которые соответствуют их обычному поведению на сайте, исходя из их потребностей. Например, тем, кто увлекается сноубордом, предлагали поискать элементы экипировки. Для проведения UX-теста все респонденты делились на 2 группы: половина тестировала десктопную версию сайта Decathlon, половина — мобильную.
Через исследования мы пришли к списку проблем, от которых нужно было избавиться на новой версии интернет-магазина. Их было около 50, в том числе:
— нерелевантные товары (например, по запросу «спальный» выдается всего 3 спальных мешка, по запросу «спальный мешок» и фильтру по соответствующему типу находится уже 18 мешков);
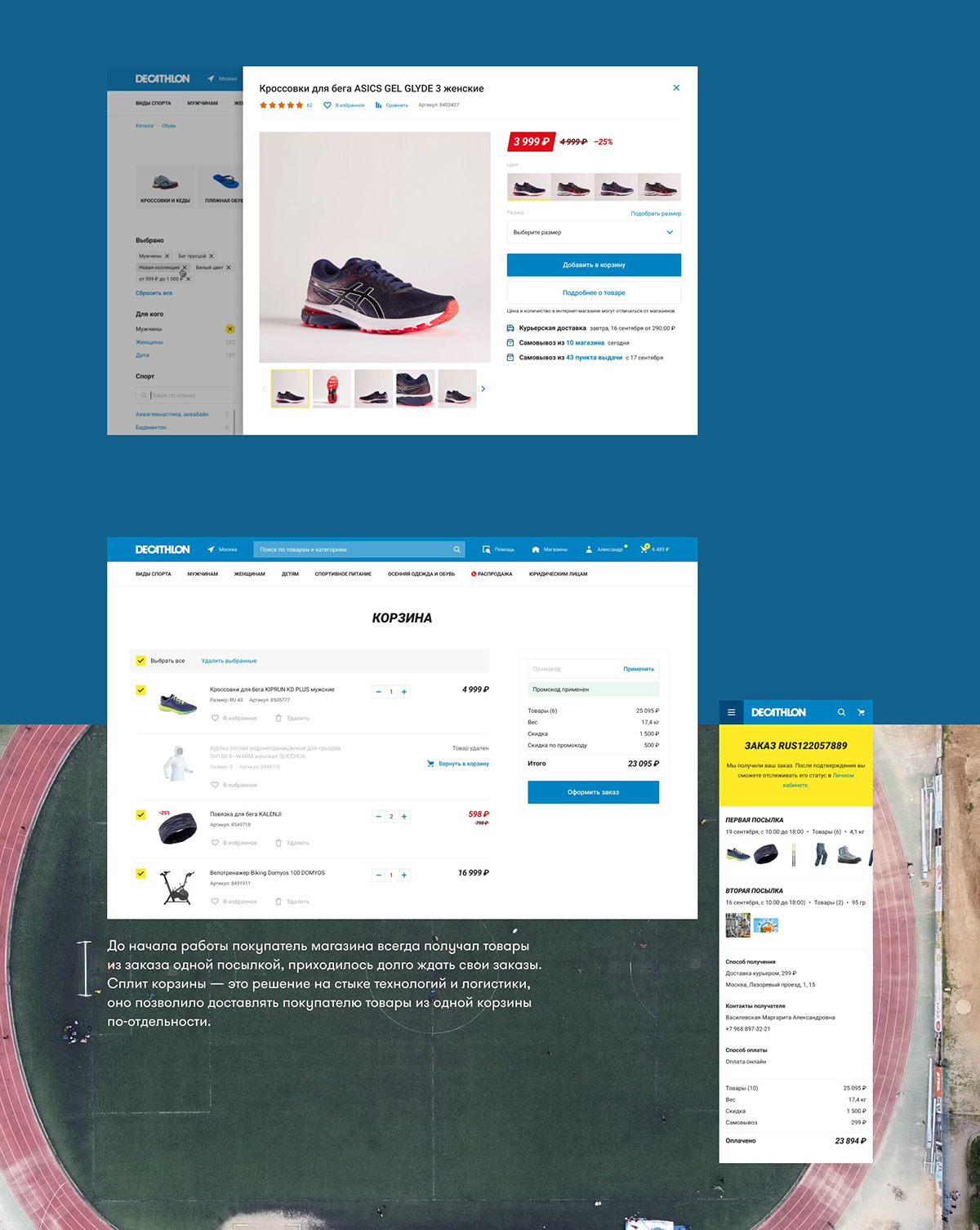
— неудобная структура карточки товара;
— сложная форма регистрации;
— медленный процесс оформления заказа;
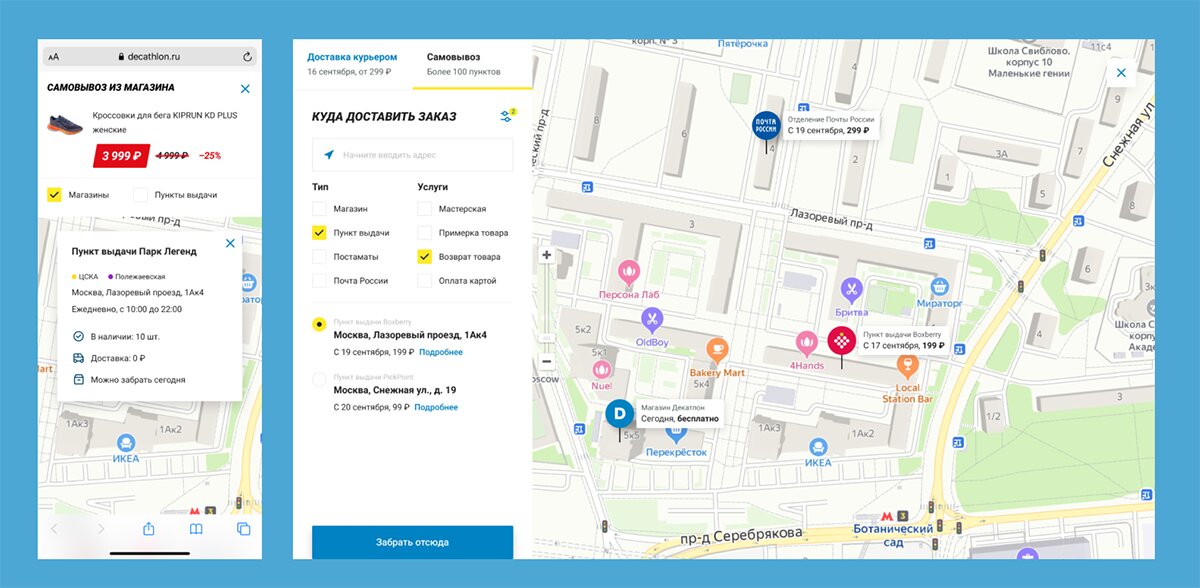
— проблемы при выборе пункта самовывоза.
Аналитика старого сайта и результаты UX-исследования стали основой дизайн-концепции новой eCommerce-платформы. Работа над проектом только начиналась, но помочь покупателям хотелось еще до запуска. Поэтому мы передали все результаты UX-исследования Decathlon, чтобы они могли улучшить пользовательский опыт на существующем сайте.
Мы переработали витрину, опираясь на данные и результаты бенчмарков: дизайнер работал в связке с аналитиком, в его распоряжении были результаты анализа ближайших конкурентов.
2. Сплитование корзины и матрица доставки
На Decathlon мы, в числе прочих, решали задачу сплитования корзины — чтобы в будущем имплементировать ее на маркетплейс-модель. Сплит корзины — это решение на стыке технологий и логистики, оно позволило доставлять покупателю товары из одной корзины по-отдельности. Это напрямую влияет на лояльность.
Еще один пример подобного решения — матрица доставки. Decathlon работает со многими курьерскими службами, но при этом у них всегда есть ограничения по расстоянию, габаритам, типу товаров. Плюс есть текущая загрузка — она постоянно меняется. Мы эффективно перенесли разработку Decathlon на российскую платформу — оно анализировало содержимое заказа, сопоставляло с геоданными пользователя и подбирало подходящие службы доставки.
Уже на готовом сайте мы реализовали систему сбора данных, настроили Google Analytics 360, адаптировали ее под сложный фронтенд. В случае с React простая установка кода не сработает, нужно учитывать специфику библиотеки.
Мы сделали полную разметку сайта и реализовали сбор всей доступной информации — чтобы специалисты компании могли понять все, что делает пользователь на сайте. Как посетители используют поиск, подсказки, как взаимодействуют с фильтрами, сколько страниц каталога просматривают, как ведут себя на любой странице.
3. Интеграция «Битрикса» и Symfony
Еще одна важная доработка — интеграция «1С-Битрикс» и Symfony. Фронтенд сайта был реализован как SPA (Single Page Application), нужно было создать вариацию Headless CMS для гибкого управления контентом.
Для интеграций выбрали Symfony — мы объединили этот фреймворк с «Битриксом» и использовали для написания REST API, логирования, кэширования, подключения composer пакетов и интеграций с Elasticsearch, DaData и внутренними системами. Для связки «Битрикса» и Symfony мы разработали архитектуру взаимодействия, реализовали и связали событийные модели, теперь эти два фреймворка гладко общаются между собой.
4. Единая PIM-система для эффективной работы с данными каталога
PIM-система — это удобный интерфейс для работы с каталогом, который автоматически забирает все данные из разных источников, нормализует их и представляет в удобном для работы виде.
В PIM хранится и корректируется вся необходимая информация о товаре и оттуда попадает в каталог интернет-магазина, в мобильное приложение или на маркетплейс. У каждого канала продаж свои требования и ограничения, касающиеся контента — в PIM хранятся данные для каждой площадки, плюс часть работы PIM выполняет автоматически, например, делает ресайзы изображений из исходников.
Ни один готовый вариант не подходил Decathlon на 100%. Поэтому компания приняла решение разработать собственный сервис, который покрывал бы все технические и бизнес-требования. Чтобы интегрироваться в экосистему других сервисов, он должен был быть разработана на Java.
Все данные о товарах, которые попадают в PIM, проходят автоматическую и ручную проверку. К примеру, система проверяет, заполнены ли все поля. Когда информация о товаре заполнена на 70%, она поступает в мастер-каталог.
Сергей Лобанов
iCTO / Webstudio Development Team Leader, Decathlon
Сначала наша команда выступала как заказчик с функцией ментора: мы проводили code review и code acceptance, писали замечания и пожелания. Но со временем мы поняли, что этого мало и такой подход недостаточно гибкий. В итоге у нас получилось объединить команды так, что совершенно не чувствовалась граница — мы заказчики, вы исполнители. Мы работали и продолжаем работать как единая команда.

3. Результаты сотрудничества
75 человек работают как единая команда уже 2 года. Достижения проекта:
— Реализована и запущена eСommerce-платформа с новым дизайном и PIM-системой.
— Конверсия на сайте выросла на 30%.
— Уменьшилось количество ошибок в продуктовой информации на 75%.
— Сократилась ручная работа сотрудников по управлению продуктовой информацией на 80%.
— Российский офис получил больше технической автономии.
Удалось настроить продуктивную параллельную работу нескольких команд, отвечающих за свои направления: интернет-магазин, PIM, мобильное приложение, работа с данными, заказами.
Многосторонняя коммуникация с рядом партнеров: инфобезопасность, французские коллеги, партнеры по локальным коробочным решениям (Mindbox, DaData).


4. Заключение
Реализация такой сложной системы, которая, к тому же, интегрируется с остальным технологическим стеком компании, требует от команды глубоких знаний местной специфики. На старте мы столкнулись с трудностями, поэтому руководство Decathlon предложило объединить экспертизы двух команд — разработчиков Aero и инхаус-разработчиков компании. Команда Decathlon, помимо технической экспертизы, привнесла понимание тонкостей бизнеса и потребностей конечных пользователей. Мы полностью перешли на Agile, теперь обе команды работали по одной методологии. Так мы сделали главное — поменяли майндсет сотрудников, стерли деление на своих и чужих, а также сформировали полностью укомплектованные команды аналитики, разработки и QA. Таким образом нам вместе удалось усилить друг друга и добиться поставленной цели.
Светлана Азоркина
Директор по продуктам электронной коммерции, Decathlon
Мы приняли решение отстраиваться от головного офиса, чтобы получить гибкость во внедрении новых технологий и решений, поддерживая потребности локального бизнеса и наших клиентов. Такое решение было непросто продвинуть; оно стоило нам несколько лет. Огромная инвестиция времени и ресурсов. Aero оказались наиболее подходящим и соответствующим нашему запросу интегратором, который не побоялся нашей сложной и незнакомой им экосистемы.

Технологический стек


